・ブログを始めてみたいけど、 なにをどうすればいいかわからない
・ブログで稼ぐ方法を知りたい
・できるだけ安くブログに挑戦したい
こんにちは、らぷぞうです。
今回は、「ワードプレスブログの始め方」を解説していきます。
という方は、こちらの記事を読んでからでもいいかもしれません。

ブログを始めるのが難しそうと感じている方も画像付きでわかりやすく解説しているので、安心してください!
・記事を真似するだけでブログ開設できる
・記事を書き始めるまでの初期設定を完了できる
WordPressブログ開設4ステップ【サーバー契約】
ブログを始めるにはサーバーと契約する必要があります。
難しそうに感じますが、以下の4ステップでできますよ!
1.サーバー申し込み
2.WordPressかんたんセットアップ
3.WordPressのSSL設定
4.WordPressにログイン
長くても1時間以内には終わるので安心してください!
1.サーバー申し込み
「サーバー」はweb上の「土地」と捉えてもらえるとわかりやすいかもしれません。
あなたのデータを保存しておく場所になります。
サーバーには様々な種類がありますが、初心者の方には以下のような理由から「ConoHa WING」をおすすめします。
・とにかく安い
・設定がかんたん
・ページの表示スピードが国内最速
・国内大手のレンタルサーバー
・運営は大手ネット会社のGMOで安心
やはり安いことが嬉しいですね。
初期費用とドメイン代は0円で、月額料金も業界最安水準です。
それでいて高性能!
他の国内レンタルサーバーと処理速度を比較したところ、堂々1位だそうです。
ブログ運営する上でページの表示スピードはとても大切なので、これから始めるならConoHa WINGを使いましょう!
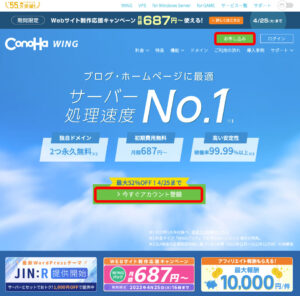
こちらのリンクからConoHa WING公式ページにアクセス。
 「今すぐアカウント登録」か「お申し込み」ボタンをクリックしましょう。
「今すぐアカウント登録」か「お申し込み」ボタンをクリックしましょう。
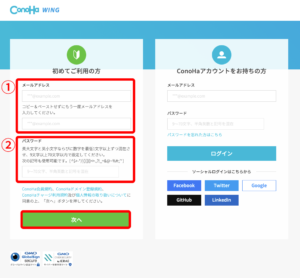
 画面左側の初めてご利用の方に
画面左側の初めてご利用の方に
①メールアドレス
②パスワード
を入力して「次へ」を押します。
 プランの選択画面です。
プランの選択画面です。
料金タイプはWINGパックを選びます。
①契約期間
②プラン
③初期ドメイン
④サーバー名
を入力します。
料金タイプのWINGパックはドメインが2つ永久無料なので、かなりお得です。
長期割引も受けられるので、WINGパックにしましょう。
①契約期間は12ヶ月以上をおすすめします。
契約期間は長ければ長いほど安くなります。
また、ブログで成果を出すにはどうしても時間がかかります。
本気で稼ぐのであれば最低でも12ヶ月を選びましょう。
②プランはベーシックで大丈夫です。
ページのアクセスが集まってくると、変更する必要が出てくる場合もありますがしばらくはベーシックで問題ありません。
③初期ドメインはなんでも大丈夫です。
同じドメインでもこの後入力する「独自ドメイン」が重要ですが、それを先に決めておき同じにしてもOK。
④サーバー名は初期状態のままか、お好みの文字列を入力します。
2.WordPressかんたんセットアップ
通常、ブログ開設には「ドメインとサーバーを紐付けしてWordPressをインストール」という作業が必要になります。
ConoHa WINGのWordPressかんたんセットアップではこれらをまとめてやってくれるので初心者でもかんたんにブログ立ち上げができます。
先ほどの画面を下にスクロールして、WordPressかんたんセットアップを行うための情報を入力していきましょう。
 WordPressかんたんセットアップは「利用する」を選択します。
WordPressかんたんセットアップは「利用する」を選択します。
セットアップ方法は「新規インストール」です。
①独自ドメイン設定
独自ドメインはあなたのブログのURLです。
例えば当ブログマネチャレは「https://rapuzou.com/」となっています。
好きな文字を入力できるので、ブログタイトルやあなたの愛称などから考えてみましょう。
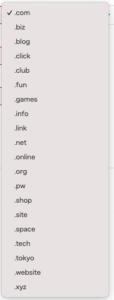
 当ブログでいうところの「.com」部分はリストから選択できます。
当ブログでいうところの「.com」部分はリストから選択できます。
通常は「.com」で問題ありません。
しかしドメインは早い者勝ちなので、あなたが入力しても「このドメインは取得できません。」と表示されてしまうこともあります。
その場合は、文字列を変更するか「.com」部分を「.net」に変えたりしてみましょう。
②作成サイト名
あなたのブログの名前です。
後から変更もできるので、仮でも大丈夫です。
③WordPressユーザー名・④WordPressパスワード
これらは後でWordPress管理画面にログインするために必要なものです。
大切なブログを守るために、他人に推測されにくいものにしましょう。
 WordPressテーマはブログのデザインをかんたんに設定できるツールです。
WordPressテーマはブログのデザインをかんたんに設定できるツールです。
お好みのものがあれば割引価格で購入できるので選択しましょう。
ちなみに当ブログでは「JIN」を使用しています。
もちろん後で変更もできるので、無料の「Cocoon」で初めても大丈夫です。

ここまで入力してきた内容と料金を確認して問題がなさそうなら「次へ」を押しましょう。
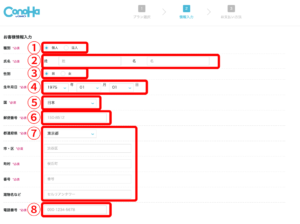
お客様情報入力画面に進みます。
 ①種別:個人ブログなら個人
①種別:個人ブログなら個人
②氏名
③性別
④生年月日
⑤国
⑥郵便番号
⑦住所
⑧電話番号
①〜⑧までもれなく入力して「次へ」を押すと、SMS認証に移ります。
 ①電話番号を入力したら「SMS認証」を押しましょう。
①電話番号を入力したら「SMS認証」を押しましょう。
※電話による音声認証も可能です。
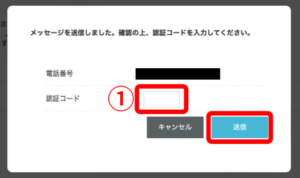
 あなたのSMSに画像のようなメールが届いているはずなので、開いて確認しましょう。
あなたのSMSに画像のようなメールが届いているはずなので、開いて確認しましょう。
 先ほどの4桁の認証コードを①に入力し、「送信」ボタンをクリック。
先ほどの4桁の認証コードを①に入力し、「送信」ボタンをクリック。
 支払い情報の入力に進みます。
支払い情報の入力に進みます。
クレジットカードを選択し、
①カード名義
②カード番号
③有効期限
④セキュリティコード
を入力します。
 申し込み内容を確認し、問題なければ「お申し込み」ボタンをクリックしましょう。
申し込み内容を確認し、問題なければ「お申し込み」ボタンをクリックしましょう。
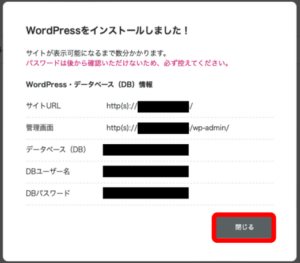
 申し込みが完了すると、自動的にWordPressがインストールされます。
申し込みが完了すると、自動的にWordPressがインストールされます。
注意として「パスワードは後から確認できない」とありますので、この画面を保存しておくか、忘れないようにメモなどしておきましょう。
「閉じる」ボタンを押します。
ここまで問題なく進めていれば、ConoHa WINGからメールが2通届いているはずなので、確認しましょう。
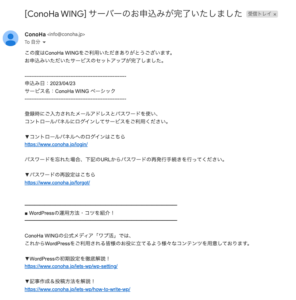
 1つは「サーバーのお申し込みが完了いたしました」というタイトルのものです。
1つは「サーバーのお申し込みが完了いたしました」というタイトルのものです。
このメールには
「コントロールパネルへのログインURL」
「パスワードの再設定URL」
が載っているので、消さないように注意しましょう。
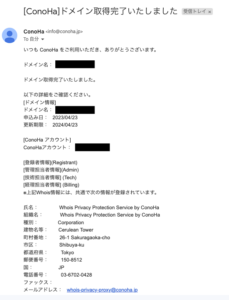
 もう1つは「ドメイン取得完了いたしました」というタイトルのものです。
もう1つは「ドメイン取得完了いたしました」というタイトルのものです。
こちらはドメイン取得が完了したことをお知らせするだけのものなので、確認だけしておきましょう。
3.WordPressのSSL設定
SSLはインターネット上での通信を暗号化するものです。
SSL設定をしていないサイトは、第三者によって改ざんされてしまう可能性があったり、危険なサイトであると判断されて検索上位に表示されにくくなる場合もあります。
つまりSSL設定をしていないと、ブログで稼ぐ上で不利になってしまいます。
ConoHa WINGのSSL設定はとてもかんたんにできるので、忘れずに済ましておきましょう!
まずはConoHa WINGのコントロールパネルにログインします。
ログイン画面には先ほど送られてきたメールのURLから飛べます。
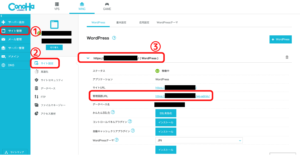
 ログインしたら、
ログインしたら、
①サイト管理
②サイト設定
③開設したブログ
の順にクリックします。
すると「SSL有効化」というボタンがありますのでこちらをクリックしましょう。
 無事設定ができると「成功しました」という表示が画面左下に出現します。
無事設定ができると「成功しました」という表示が画面左下に出現します。
これでSSL設定は完了です!
有効化のボタンが押せるようになるまで時間がかかる場合もあるようです。
その場合は30分くらい待ってから画面を再読み込みしてみてください。
4.WordPressにログイン
それではいよいよWordPressにログインしてみましょう!!
 ログイン画面には、先ほどSSL設定をした画面のURLから飛べます。
ログイン画面には、先ほどSSL設定をした画面のURLから飛べます。
①サイト管理
②サイト設定
③開設したブログ
の順にクリックし、「管理画面URL」を押しましょう。
 ログイン画面が開くので、WordPressかんたんセットアップで入力した情報をお手元に準備してください。
ログイン画面が開くので、WordPressかんたんセットアップで入力した情報をお手元に準備してください。
①ユーザー名またはメールアドレス
②パスワード
を入力し「ログイン」をクリック。
 WordPressの管理画面にログインできました!
WordPressの管理画面にログインできました!
ここまででひとまずブログ開設までの4ステップは完了です。
しかしまだ記事を書き始められる環境とはいえないので、引き続きWordPressブログの初期設定をしていきましょう!
WordPressブログの初期設定
ここからは以下6点の設定を行なっていきます。
記事を参考に進めてもらえれば難なくできるので安心して進めましょう!
・パーマリンク設定
・テーマの有効化
・プラグインのインストール
・Googleサーチコンソールの導入
・Googleアナリティクスの導入
・ASPサイトの登録
という方もいると思うので、それぞれの言葉についても詳しく説明していきます。
どれもサクッと設定できますが、稼ぐ上でとても重要なのでこのまま設定してしまいましょう!
パーマリンク設定
パーマリンクは、記事のURLのことです。
あなたのブログのURLはWordPressかんたん設定で決めましたよね。
そのブログのURLに続く形で記事ごとのURLが設定されます。
パーマリンク設定をしておくことで、読者にわかりやすいURLにできます。
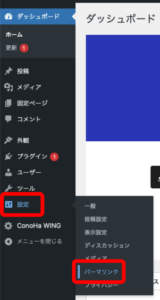
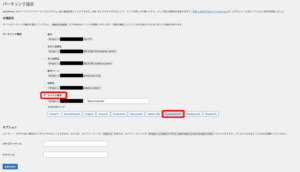
 WordPress管理画面左側から「設定」→「パーマリンク」とクリック。
WordPress管理画面左側から「設定」→「パーマリンク」とクリック。
パーマリンク設定の画面が開きます。
 パーマリンク構造の「カスタム構造」にチェックを入れます。
パーマリンク構造の「カスタム構造」にチェックを入れます。
利用可能なタグの選択肢から、「%postname%」をクリックしてください。
ブログURLの後に「/%postname%」が入ればOKです。
左下の「変更を保存」をクリックします。
 画面上部に「パーマリンク構造を更新しました。」と表示されれば完了です。
画面上部に「パーマリンク構造を更新しました。」と表示されれば完了です。
これで、記事ごとのURLを自由に設定できるようになりました。
ただし、URLは半角英数字にしましょう。
日本語でも入力はできますが文字化けしてしまうので注意です。
テーマの有効化
WordPressかんたん設定でも登場したテーマの設定です。
今回は無料のCocoonを使う想定で設定を進めます。
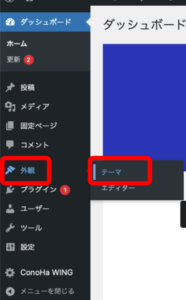
 WordPress管理画面左側の「外観」→「テーマ」とクリック。
WordPress管理画面左側の「外観」→「テーマ」とクリック。
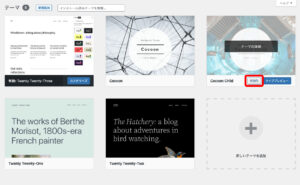
テーマの選択画面が表示されます。
 はじめは「Twenty Twenty」というテーマが有効になっていますが、こちらを変更していきます。
はじめは「Twenty Twenty」というテーマが有効になっていますが、こちらを変更していきます。
「Cocoon」と「Cocoon Child」の2種類があるのですが、必ず「Cocoon Child」を有効化してください。
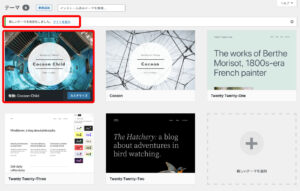
「Cocoon Child」の上にカーソルを置くと「有効化」ボタンが出るのでクリックします。
 「新しいテーマを有効化しました。」というポップアップとともに、「Cocoon Child」が有効になっているのがわかります。
「新しいテーマを有効化しました。」というポップアップとともに、「Cocoon Child」が有効になっているのがわかります。
これでテーマの有効化は完了です。
「Cocoon」が親テーマであるのに対して、「Cocoon Child」は子テーマと呼ばれます。
テーマの更新などがあった際に親テーマを有効化していると不具合が出ることがあります。
他のテーマであっても必ず小テーマを有効化するようにしましょう。
プラグインのインストール
プラグインは、WordPressの機能を拡張するものです。
テーマの機能だけでは不十分な場合、プラグインを入れて補うことができます。
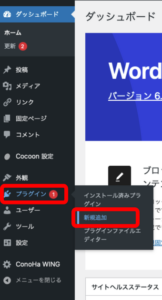
 プラグインのインストールは、WordPress管理画面左側の「プラグイン」→「新規追加」から行えます。
プラグインのインストールは、WordPress管理画面左側の「プラグイン」→「新規追加」から行えます。
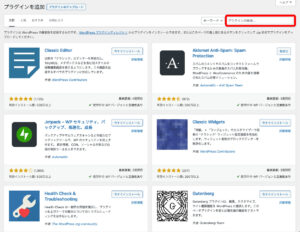
 開いたページの右上の検索窓(プラグインの検索…)にインストールしたいプラグインを入力します。
開いたページの右上の検索窓(プラグインの検索…)にインストールしたいプラグインを入力します。
次に紹介する4つのプラグインをそれぞれこちらの検索窓に入力していくので、手順を覚えておいてください。
最低限入れておきたいプラグインは以下の通り。
・BackWPup
・SiteGuard WP Plugin
・WebSub/PubSubHubbub
・WP Multibyte Patch
それぞれのインストールと設定の手順を順番に確認していきましょう。
BackWPup
BackWPupはWordPressのバックアップをしてくれるものです。
あまり触らない方がいいコードの部分をいじってしまったり、ウイルスに感染してしまったりした時に直前の状態に戻せます。
初めに設定しておけば自動でバックアップを取り続けてくれるので、必ず設定しておきましょう。
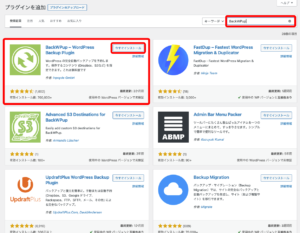
 先ほどの検索窓に「BackWPup」と入力。
先ほどの検索窓に「BackWPup」と入力。
検索結果に「BackWPup-WordPress Backup plugin」が表示されました。
「今すぐインストール」をクリックしましょう。
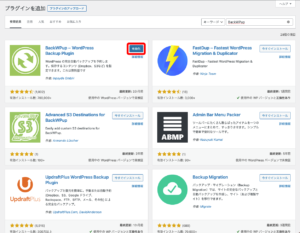
 少し待っていると、「今すぐインストール」が「有効化」ボタンに変わります。
少し待っていると、「今すぐインストール」が「有効化」ボタンに変わります。
「有効化」ボタンをクリックしましょう。
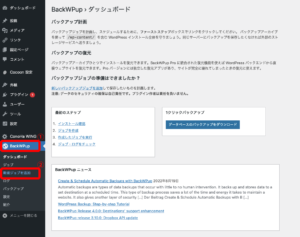
 正常に有効化できていれば管理画面左側に「BackWPup」の項目が追加されています。
正常に有効化できていれば管理画面左側に「BackWPup」の項目が追加されています。
①「BackWPup」→②「新規ジョブを追加」の順にクリックしましょう。
 「BackWPup」の設定画面が開きました。
「BackWPup」の設定画面が開きました。
①ジョブ名は自由に決められます。
例えば毎週バックアップをとる場合には「毎週」でOK。
②ジョブタスクは、何をバックアップするかを選択します。
こちらは初期設定のままで大丈夫です。
③アーカイブ名もそのままでOK。
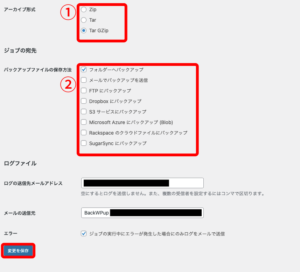
 下にスクロールして、
下にスクロールして、
①アーカイブ形式は「Tar GZip」にチェック。
②バックアップファイルの保存方法は「フォルダーへバックアップ」を選択。
左下の「変更を保存」をクリックします。
 ジョブが作成されました。
ジョブが作成されました。
 次に、バックアップのスケジュールを設定します。
次に、バックアップのスケジュールを設定します。
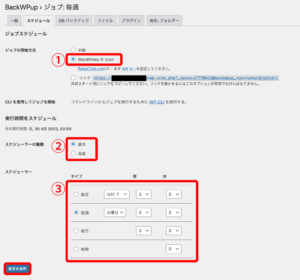
上のタブから「スケジュール」を選択してください。
 ①ジョブの開始方法
①ジョブの開始方法
初期設定は「手動」ですが、「WordPressのcron」にチェックを入れます。
すると、”実行時間をスケジュール”という欄が出現します。
②スケジューラーの種類
基本のままで大丈夫です。
③スケジューラー
ここでいつバックアップを取るか決めます。
例として「毎週 日曜日 3時」にします。
自分の記事更新の日が決まっていればその直後にしてもいいかもしれません。
左下の「変更を保存」をクリック。
 いつバックアップを作成するかの設定が完了しました。
いつバックアップを作成するかの設定が完了しました。
 ちなみに、タブの一番右「宛先:フォルダー」をクリックすると、バックアップファイルの保存先を確認できます。
ちなみに、タブの一番右「宛先:フォルダー」をクリックすると、バックアップファイルの保存先を確認できます。
SiteGuard WP Plugin
SiteGuard WP Pluginはセキュリティ対策用のプラグインです。
WordPress管理画面にアクセスされてしまうのを防いでくれます。
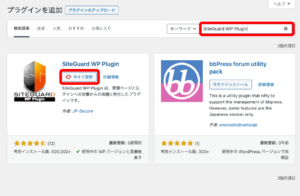
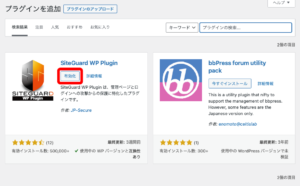
 検索窓に「SiteGuard WP Plugin」と入力。
検索窓に「SiteGuard WP Plugin」と入力。
「今すぐインストール」ではなく「今すぐ更新」となっていますが、問題ありません。
「今すぐ更新」ボタンをクリックします。
 少し待ってから「有効化」ボタンをクリック。
少し待ってから「有効化」ボタンをクリック。
この後表示される画面に注意してください。
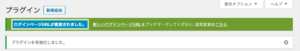
 「ログインページURLが変更されました。」と表示されます。
「ログインページURLが変更されました。」と表示されます。
初期設定のままのログインURLは、サイトのURLの後に「/wp-admin/」を付けたものです。
これ実はサイトのURLさえわかってしまえば、誰でもログインページにアクセスできてしまうことを意味します。
それを防ぐために、ログインページURLを変更したのですね。
しかし、今ここでログインページURLを保存しておかないとあなた自身もログインページに辿り着くことができなくなってしまいます。
「ログインページURLが変更されました。」の右の「新しいログインページURL」の部分を右クリックして、「リンクをブックマークに追加」から必ずブックマークしてください。
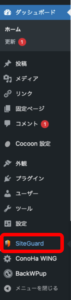
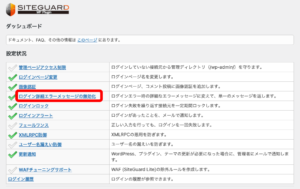
 もう少し細かい設定をするために、管理画面左側の「SiteGuard」をクリックします。
もう少し細かい設定をするために、管理画面左側の「SiteGuard」をクリックします。
すると、現在の設定状況を確認できます。
 緑色にチェックされている項目が、現在適用されている設定です。
緑色にチェックされている項目が、現在適用されている設定です。
こちらは初期設定のままで大丈夫です。
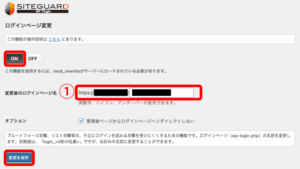
「ログインページ変更」をクリックします。
 ①変更後のログインページ名の入力欄を変更すると、よりセキュリティが向上します。
①変更後のログインページ名の入力欄を変更すると、よりセキュリティが向上します。
ただし変更した際にはそのURLをブックマークするなどして、忘れないように注意してください。
オプションの「管理者ページからログインページへリダイレクトしない」にチェックを入れるのも忘れないでください。
チェックが入っていないと、サイトのURLの後に「/wp-admin/」を付けたものでもログインページにアクセスできてしまい、せっかく変更した意味がなくなってしまいます。
 次に「ログイン詳細エラーメッセージの無効化」を設定します。
次に「ログイン詳細エラーメッセージの無効化」を設定します。
これはログイン情報が間違っている時に「ユーザー名またはメールアドレス」か「パスワード」のどちらが違うかをわからなくするためのものです。
逆に言うとこの設定をしていないと、ログイン情報を間違えた時に何が違うかわかってしまうということです。
セキュリティを向上するのであれば、あえて教える必要はないですよね。
 表示された画面で「ON」を選択し「変更を保存」をクリック。
表示された画面で「ON」を選択し「変更を保存」をクリック。
これで設定完了です。
WebSub/PubSubHubbub
噛みそう!
確かに読みにくいですね。
こちらはページのインデックスを早くするためのプラグインです。
インデックスとは、Googleの検索結果に載ることです。
インデックスされていないページは検索結果に出てくることがありません。
何もしていないとインデックスされるのに半年程度かかることもありますが、WebSub/PubSubHubbubを入れておくと早ければ3日程度でインデックスされます。
せっかく書いたページを読んでもらうのに半年も待てないですよね。
サクッとインストールしておきましょう。
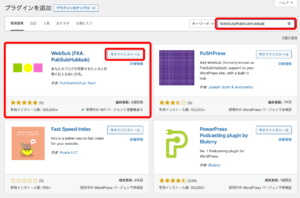
 検索窓に「WebSub/PubSubHubbub」と入力。
検索窓に「WebSub/PubSubHubbub」と入力。
「今すぐインストール」をクリックします。
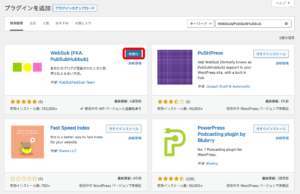
 しばらく待って「有効化」ボタンを押します。
しばらく待って「有効化」ボタンを押します。
![]() 有効化が完了しました。
有効化が完了しました。
WebSub/PubSubHubbubは有効化するだけで他の設定は必要ありません。
WP Multibyte Patch
WP Multibyte Patchは基本英語で作られているWordPressを日本語環境でも正しく動作させるためのプラグインです。
WordPressのバージョンは日々更新されており、日本語対応も着々とされていますが細かいところで不具合が起きるようなのでインストールしておくことをおすすめします。
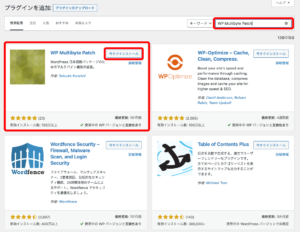
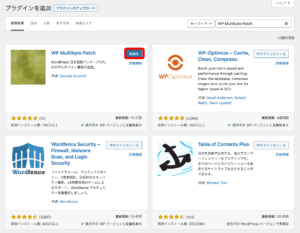
 検索窓に「WP Multibyte Patch」と入力。
検索窓に「WP Multibyte Patch」と入力。
「今すぐインストール」をクリックします。
 しばらく待ってから「有効化」ボタンをクリックしましょう。
しばらく待ってから「有効化」ボタンをクリックしましょう。
![]() 有効化が完了しました。
有効化が完了しました。
WP Multibyte Patchも有効化のみで他の設定は必要ありません。
Googleサーチコンソールの導入
Googleサーチコンソールは、あなたのサイトのGoogle検索での順位を調べるために使います。
また、ユーザーがどんなキーワードであなたのサイトに来ているのかもわかります。
Googleサーチコンソールの導入もブログ運営には必須と言えるので、設定していきましょう!
 まずはGoogleサーチコンソールの公式サイトにアクセスします。
まずはGoogleサーチコンソールの公式サイトにアクセスします。
「今すぐ開始」ボタンをクリック。
※Googleアカウントにログインしていない場合はログインを求められるので、ログインしてください。
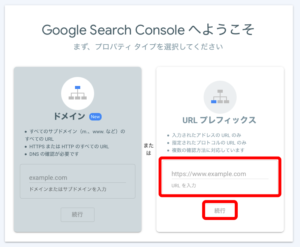
 画面右側の「URLプレフィックス」の下側赤枠部分にあなたのブログのURL(https://から)を入力して「続行」ボタンをクリックします。
画面右側の「URLプレフィックス」の下側赤枠部分にあなたのブログのURL(https://から)を入力して「続行」ボタンをクリックします。
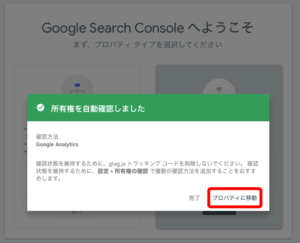
 「所有権を自動確認しました」とポップアップが表示されるので、「プロパティに移動」をクリック。
「所有権を自動確認しました」とポップアップが表示されるので、「プロパティに移動」をクリック。
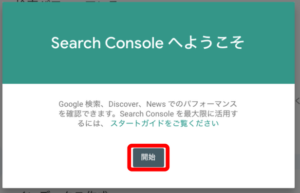
 「Search Consoleへようこそ」と出たら「開始」ボタンをクリックしましょう。
「Search Consoleへようこそ」と出たら「開始」ボタンをクリックしましょう。
Googleサーチコンソールの設定はここまでで、いったん完了です。
この後のGoogleアナリティクスの導入の中で連携作業を行います。
Googleアナリティクスの導入
Googleアナリティクスはあなたのブログの分析をするのに使う、Googleが提供しているアクセス解析ツールです。
アナリティクスを使うことで、あなたのブログのどのページを見てくれたのかや何人来てくれたのか、どれくらいの時間見てくれたのかなどがわかります。
導入してあなたのブログ改善に役立てましょう!
 まずはGoogleアナリティクスの公式ページにアクセスします。
まずはGoogleアナリティクスの公式ページにアクセスします。
「測定を開始」ボタンをクリックしましょう。
※Googleアカウントにログインしていない場合はログインを求められるので、ログインしてください。
 アカウント名の入力
アカウント名の入力
アカウント名はなんでも大丈夫です。
 アカウントのデータ共有設定
アカウントのデータ共有設定
全ての項目にチェックを入れて、「次へ」ボタンをクリック。
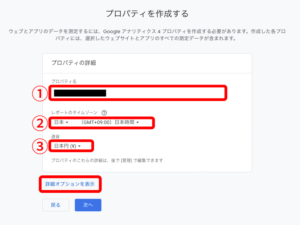
 プロパティの作成
プロパティの作成
①プロパティ名
任意の名前でOK。
②レポートのタイムゾーン
日本を選択。
③通貨
日本円を選択。
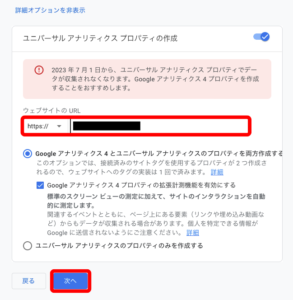
「詳細オプションを表示」をクリックします。
 「ウェブサイトのURL」の箇所にあなたのブログのURLを入力します。
「ウェブサイトのURL」の箇所にあなたのブログのURLを入力します。
下のチャックマークはそのままで大丈夫です。
「次へ」ボタンをクリックします。
 ビジネス情報の入力
ビジネス情報の入力
①業種を選択
ブログの場合はその他。
②ビジネスの規模を選択
ブログであれば小規模。
「次へ」ボタンをクリックしましょう。
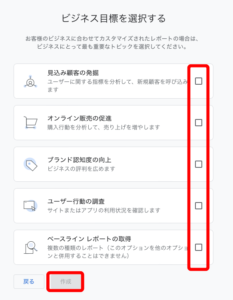
 ビジネス目標の選択
ビジネス目標の選択
アナリティクスを使ってどのような情報を集めるのかを決めます。
ブログ運営に必要な情報を集めるためには「ベースラインレポートの取得」を選択しておきましょう。
「作成」ボタンをクリックします。
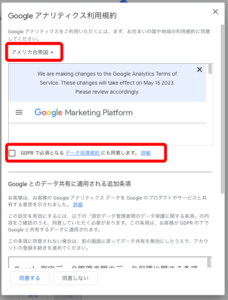
 Googleアナリティクス利用規約に同意する
Googleアナリティクス利用規約に同意する
利用規約を確認していきます。
一番上の「アメリカ合衆国」になっているプルダウンは「日本」にします。
「GDPRで必須となるデータ処理規約にも同意します」にチェックを入れましょう。
 下にスクロールします。
下にスクロールします。
「私はGoogleと共有するデータについて、「測定管理者間のデータ保護条項」に同意します」にチェック。
一番下の「同意する」ボタンをクリックしましょう。
 画像のような画面が出てきますので、左上の×ボタンで閉じます。
画像のような画面が出てきますので、左上の×ボタンで閉じます。
 次に、あなたのサイトとアナリティクスを連携させていきます。
次に、あなたのサイトとアナリティクスを連携させていきます。
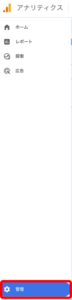
画面左側の「管理」ボタンをクリックして管理画面を開いてください。
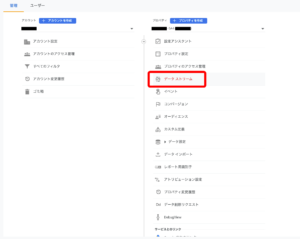
 画像赤枠の「データストリーム」をクリック。
画像赤枠の「データストリーム」をクリック。
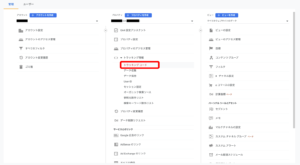
 このような画面が表示されます。
このような画面が表示されます。
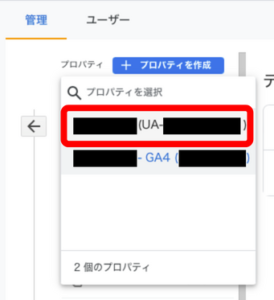
画面左側のプロパティ名をクリックしてください。
 2つのプロパティが表示されつので、「UA」から始まるものをクリックします。
2つのプロパティが表示されつので、「UA」から始まるものをクリックします。
 「トラッキング情報」の中にある「トラッキングコード」をクリック。
「トラッキング情報」の中にある「トラッキングコード」をクリック。
 画面上部に「トラッキングID」が表示されるのでこちらを選択してコピーしましょう。
画面上部に「トラッキングID」が表示されるのでこちらを選択してコピーしましょう。
コピーできたら、あなたのブログのワードプレス管理画面にアクセスします。
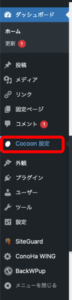
 管理画面左側の「Cocoon設定」をクリック。
管理画面左側の「Cocoon設定」をクリック。
※テーマを導入済みの場合、設定画面が異なる場合があります。
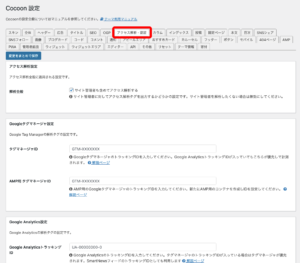
 画面上部にタグがたくさんありますが、その中の「アクセス解析・認証」をクリックします。
画面上部にタグがたくさんありますが、その中の「アクセス解析・認証」をクリックします。
 画面下側「Google Analytics設定」の中の「Google AnalyticsトラッキングID」の箇所に先ほどコピーしたトラッキングIDをペーストします。
画面下側「Google Analytics設定」の中の「Google AnalyticsトラッキングID」の箇所に先ほどコピーしたトラッキングIDをペーストします。
UAから始まっていることを確認してください。
ペーストできたら、左上の「変更をまとめて保存」をクリックします。
これでGoogleアナリティクスによる測定が開始されました!
設定が完了した今から測定開始なので、設定以前の情報は分かりません。
ブログ作成したらできるだけ早くGoogleアナリティクスの設定を済ませましょう。
 Googleアナリティクスのホーム画面に戻ると、「アクティブユーザーのリアルタイム」が1になっているかと思います。
Googleアナリティクスのホーム画面に戻ると、「アクティブユーザーのリアルタイム」が1になっているかと思います。
これはあなたが訪れたものが反映されています。
Googleアナリティクスのよく使う部分を簡単に紹介しておきます。
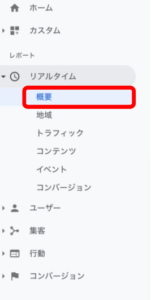
 画面左側の項目から「リアルタイム」→「概要」の順にクリックします。
画面左側の項目から「リアルタイム」→「概要」の順にクリックします。
 サマリーが表示されました。
サマリーが表示されました。
今この瞬間にあなたのブログを訪れているユーザーの数がわかります。
どういった端末からアクセスしているかもわかるのでサイト運営の参考にしましょう。
 次に「ユーザー」→「概要」の順にクリックしてください。
次に「ユーザー」→「概要」の順にクリックしてください。
 ユーザーサマリーが表示されました。
ユーザーサマリーが表示されました。
「あなたのサイトに何人の人が来て、そのうちの何人が初めて来たのか」や「PV数」、「平均セッション時間(記事を見ていた時間)」「直帰率」などがわかります。
 次は、「集客」→「Search Console」→「検索クエリ」の順にクリックします。
次は、「集客」→「Search Console」→「検索クエリ」の順にクリックします。
 まだ設定前なので、このような画面が表示されます。
まだ設定前なので、このような画面が表示されます。
「Search Consoleのデータ共有を設定」から連携してしまいましょう。
 画面下側の「Search Consoleを調整」をクリックします。
画面下側の「Search Consoleを調整」をクリックします。
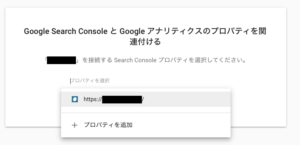
 「Search Consoleの設定」という画面が開いたら、小さいですが「追加」という部分をクリックしましょう。
「Search Consoleの設定」という画面が開いたら、小さいですが「追加」という部分をクリックしましょう。
 薄い文字で「プロパティを選択」と書かれているところをクリックし、連携したいブログURLを選択します。
薄い文字で「プロパティを選択」と書かれているところをクリックし、連携したいブログURLを選択します。
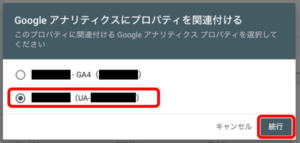
 「Googleアナリティクスにプロパティを関連付ける」と表示されるので、「UA」の方を選んで「続行」をクリック。
「Googleアナリティクスにプロパティを関連付ける」と表示されるので、「UA」の方を選んで「続行」をクリック。
 「関連付けの確認」がありますので、右下の「関連付ける」をクリックしましょう。
「関連付けの確認」がありますので、右下の「関連付ける」をクリックしましょう。
 Googleアナリティクスの「集客」→「Search Console」→「検索クエリ」に戻ると、グラフが表示されました。
Googleアナリティクスの「集客」→「Search Console」→「検索クエリ」に戻ると、グラフが表示されました。
これで連携完了です!
ASPサイトの登録
ASPサイトはブログで稼ぐために必要になる広告を紹介しているサイトです。
ASPサイトに登録することで、広告主(企業)と繋がりを持てます。
登録するだけで広告が出せるのはとても嬉しいね!!
例えあなたのブログがいくら魅力的でも、個人で企業に広告掲載を持ち掛けたら相手にしてもらえないでしょう。
ASPサイトは登録も簡単にできるので、必ず登録しましょう!
初心者におすすめのASPサイトは次の5つ。
・A8.net
・もしもアフィリエイト
・アクセストレード
・afb
・バリューコマース
初心者におすすめと言いましたが、ブログで稼いでいる上級者も多く利用しているので長く使えます。
もちろん登録は無料。
それぞれのサイトについては、こちらの記事で詳しく解説しているので参考にしてください。

まとめ|ブログを始めて稼ごう!
ブログ開設から初期設定までを解説しました。
・初心者がブログ開設するならConoHa WINGがおすすめ
・記事を書く前の初期設定を済ませよう
この記事を参考に開設・初期設定ができたあなたは、ブログで稼ぐ準備OKです。
あとは記事を書いて書いて書きまくるだけです。
“継続は力なり”
ブログ運営は継続がとにかく大切なので肝に銘じておいてください。
もちろん稼ぐためには広告が必要なので、ASPサイトの登録もお忘れなく!